
Vigo Technologies
2024
Jason Gui CEO
Raelyn Huang UX Designer
Vue smart glasses are innovative eyewear that integrate advanced technology with everyday functionality.
I was responsible for adding a new feature for Vue Lite App to help company stay relevant and maintain competitive in the market.
Background
Vue: Your everyday smart glasses.
Vue is a smart glass product that allows users to play music, take phone calls, and trigger voice assistants—seamlessly blending technology with everyday eyewear. Leveraging bone conduction technology, Vue delivers sound through vibrations on the skull, enabling users to listen to audio without disrupting those around them. This design ensures privacy and convenience, especially in public settings.
With the upcoming release of Vue's third generation glasses, the company seeks to upgrade its product by enhancing existing functionalities and introducing new ones to remain at the forefront of innovation. The Vue Lite App is a newly developed app designed to connect Vue glasses via Bluetooth, creating a more streamlined and integrated user experience.

My Role
I was responsible for developing the MVP for new features of the Vue Lite App. This involved designing interfaces from the ground up, researching IoT interactions to enhance the smart glasses' capabilities, and updating the design system from previous app versions. My role covered research, interaction and visual design, and organizing assets to ensure smooth handoff for front-end development.
Project Goal
The client reached out to me with a clear objective: to ship a new feature for the Vue Lite App—a AI powered audio record assistant that would increase the on-the-go convenience for their existing product.
With a three-month timeline, my focus was on delivering a functional MVP that met specific goals and catered to a well-defined target audience. The challenge was to create an interface and user flow that felt intuitive, while ensuring the meeting assistant could be expanded in the future. My design not only had to support the immediate functionality of managing meetings but also lay the groundwork for evolving into a broader daily conversation assistant.

Initial Approach
Aligning on expectations
The client aims to expand their target market and rapidly increase features with the launch of their new generation smart glasses. Previously, the glasses relied solely on Alexa and Siri for voice assistance, but now the client wants to make their AI assistant a primary feature, creating its own ecosystem. This shift is designed to keep up with industry trends and differentiate their product.
During the first few days, we engaged in detailed discussions about the company’s business goals and the client’s specific expectations for the product. We collaborated to identify potential risks, align on priorities, and ultimately construct a shared vision for the app’s development.

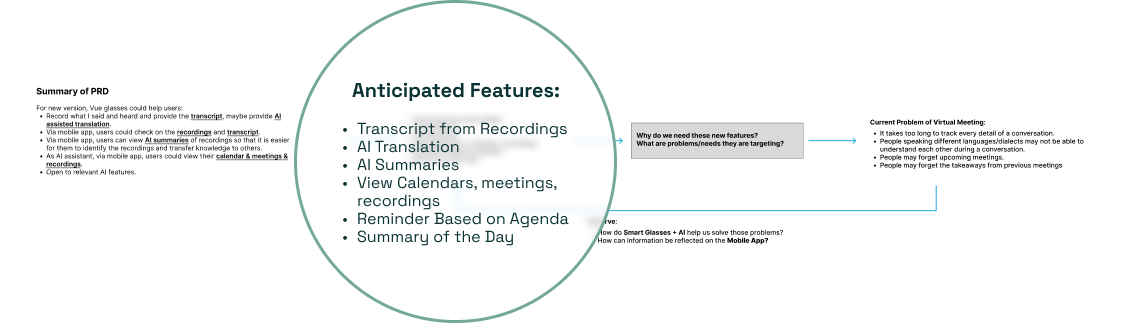
Competitive Research
To ensure Vue's app stood out in the market, I started by conducting thorough competitive research. I dove into similar IOT products and AI meeting assistant apps to understand how they approached user experience, features, and functionality.
I began by analyzing the core flow of their interfaces and asked questions like:
What frustrates users? What do they love?
This helped me learn from others' successes and mistakes, and using those insights to create a seamless, intuitive experience that would resonate with Vue’s target audience.


As the result, I discovered that Vue holds a significant edge over other similar products, largely due to its IoT nature. This gives the glasses a sleek, natural look that doesn’t feel out of place, making Vue the perfect companion for in-person meetings. Thus, I confirmed Vue's product positioning to be:
- Natural Integration:
Unlike other products that may feel bulky or overly techy, Vue’s IoT design makes it seamlessly blend into everyday life, especially in offline settings like in-person meetings. - Core Features
We focused on ensuring the app delivers core functionalities like basic AI-driven meeting notes and summaries. These features provide value without introducing unnecessary complexity, maintaining Vue’s easy-to-use, streamlined experience.
Insights & Vision
What makes Vue a perfect companion for in-person conversations?
After completing the competitive research phase, I identified that Vue's primary competitive advantage in offline meetings and everyday moments, a result of the discreet design of the smart glasses. This insight aligned with the client’s vision, and we collectively agreed to focus on enhancing the product’s potential in these scenarios.
However, given that Vue Lite App was still in its early development stages and faced legal and privacy restrictions, the client requested that we limit the initial scope. Instead of incorporating a broad range of features, the primary focus would be on developing the in-person meeting documentation feature, with plans to expand into capturing everyday moments in future iterations.
This direction played a key role in shaping the user persona. The design solution will focused on supporting the goal for Melissa, our primary persona. I crafted her centered around professionals who require efficient, unobtrusive tools during meetings. This persona informed the overall design strategy, ensuring that the initial features would meet immediate user needs while providing a foundation for future growth.

I constantly used personas to guide design decisions and priorities, building empathy for both myself and the client throughout the project.
I discussed the persona with our client to develop a clear picture of who we would target at current stage. The findings from the user persona provided valuable insights that shaped the direction of my design.
- Professionals Value Discreet Efficiency
Vue needed to provide hands-free support, like capturing meeting notes and offering real-time summaries without disrupting the flow of work. - Simplicity is Key
Users wanted features like exporting meeting summaries and receiving light assistance, to complement their workflow without replacing more complex tools they use on laptops.
Visualizing the end‐to‐end
I used experience mapping techniques to visualize and communicate the user's end-to-end experience across various touchpoints with the scheme. This allowed me to identify user pain points and determine where to focus attention. Mapping out the users' emotions was key to setting client expectations about the aspirational emotional state I aimed to design for.

The Framework
Structuring the content
Before starting any design, I created the flowchart to have a clear visual roadmap of the entire user journey. In this way I broke down the feature into manageable steps which anticipate user needs from my previous discovery.
I separated the user flow into two key parts: initiate a recording and post-recording actions and summaries. The initiation phase detailed the simple steps of starting a meeting recording and its corresponding features, while the post-meeting phase focused on capturing and exporting key takeaways, ensuring users could move smoothly from recording to reviewing.
Initiate a recording

Post-recording actions and summaries

Hi-fidelity Interfaces
For this project, I utilized the existing design system to sketch directly in high fidelity, bypassing the traditional wire-framing stage. This approach allowed me to maintain consistency with the app's established visual language while significantly speeding up the design process.
By utilizing pre-defined UI components, I was able to focus on refining user flows and interactions without reworking basic elements. As a result, I quickly created polished prototypes for early testing, accelerating the process without sacrificing quality.

Detailed Design
Introducing the Vue Lite App
The gallery below shows the final handoff iOS app design for development.

Discreet IOT interaction
The current hardware of the smart glasses has only two pressed buttons on the arms, which posed a challenge for integrating new features. To address this, I focused on aligning the new functionality with users’ existing habits and expectations. This approach made it easier for users to engage with the feature without disrupting the flow of their meetings, staying true to their existing mental models while enhancing the overall experience.

Access the AI Assistant Anytime, Anywhere
The AI assistant prioritizes real-time support when users are in audio recording mode, offering quick recaps of earlier discussions, clarification on meeting content, and assistance with agenda-related questions. It helps users stay focused by reducing distractions, allowing them to concentrate on the conversation. Additionally, users can still access common features like asking about Vue smart glasses functionality, as well as accessing Siri and Alexa for broader assistance.

Inclusive On-going Assistance
During meetings, Vue automatically generates real-time transcripts, distinguishing between different speakers. Users can easily assign names to these speakers later. To enhance efficiency, users can highlight key points in the transcript and instantly translate specific sections. This inclusive approach ensures users to stay on track, while keeping the experience seamless.

Shareable post-recording documents
From previous user research, we prioritized making post-meeting follow-ups simple and seamless. Vue automatically generates a shareable summary, transcript, and action items after each meeting, allowing users to easily share key points and next steps to external software. Vue helps user to build a solid foundation before they move on to more detailed tasks with professional documentation apps.

Future Impact
While the product is still in development, initial metrics suggest that my design has laid a solid foundation for future features, with users already expressing excitement about potential expansions.
After handing off the design files, the company plans to first implement the current product and then add lighter features, such as responding to notifications. Moving forward, the focus will shift to hardware development, with the goal of transforming the previously single-purpose glasses into a multifunctional wearable device, equipped with a wider range of interactions in the next generation of products.
Get in touch!

Get in touch!

Get in touch!


.svg)
